在网上参考了些例子,于是我这个sample实现了如标题上的功能。话不多说,上代码:
lishi.html
搜索 ×
上面的代码是为了实现弹出窗口。其效果图;

接下来连接数据库lishi.php:
connect_error) { die("Connection failed: " . $conn->connect_error); }// 设置编码,防止中文乱码mysqli_query($conn , "set names utf8"); //查找 $sql = "SELECT * FROM 表名字 WHERE 属性名 LIKE '%".$_GET['uname']."%'";//实现模糊查询 //执行 $result = $conn->query($sql); //输出值 if ($result->num_rows > 0) { // 输出每行数据 echo ' | ID | 名称 | 描述 | |
| {$row['id']} | ". "{$row['person_name']} | ". "{$row['description']} | ". // "{$row['submission_date']} | ". "
最后,在lishi.html中win里添加表单,并将表单的action属性指向lishi.php。所以lishi.html的body部分更改为:
×
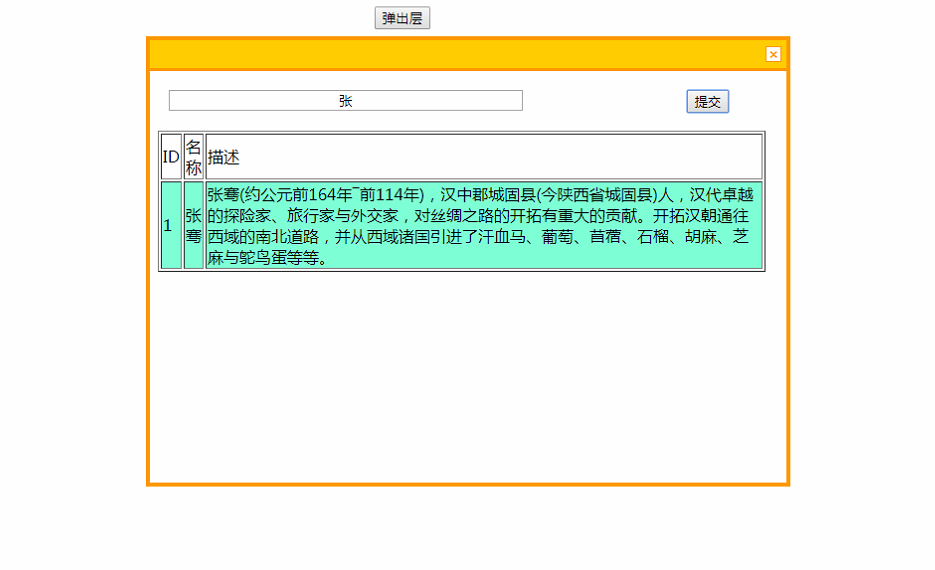
以上就是今天的sample了,效果图: